Animer un personnage de jeu vidéo
Ce tutoriel a été publié en 2013 sur la Petite Fabrique de Jeu Vidéo, le blog qui a permis à 82 internautes débutants de réaliser leur premier jeu vidéo, Rose in the Woods.
Les graphismes ne servent pas qu'à faire joli !
La phase de production a pour objectif, entre autres, de produire les graphismes du jeu. Et les graphismes, ça ne sert pas qu'à faire joli : ils servent aussi à rendre le jeu compréhensible.
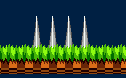
Par exemple, quand vous voyez ceci dans un jeu vidéo :

...vous n'avez pas besoin d'explications. C'est pointu, ça dépasse du sol, il y a fort à parier que votre personnage se blessera s'il le touche. Instinctivement, vous allez sauter au-dessus pour l'éviter.
Les graphismes sont donc absolument essentiels pour transmettre des informations au joueur. Et, parmi les informations absolument primordiales, celles qui concernent l'avatar arrivent en haut de la liste. Comment savoir si j'ai bien appuyé sur la touche "gauche" ? En voyant mon personnage courir vers la gauche. Comment savoir s'il a été touché par un ennemi ? En le voyant clignoter, ou devenir rouge, ou avoir une petite animation de blessure. Comment savoir si j'ai bien tiré ? En voyant le projectile partir.
L'animation du personnage principal est donc un élément très, très important... mais aussi très, très complexe.
Par chance, nous avons parmi nous quelqu'un dont c'est le métier ! Balthazarn est graphiste et animateur 2D. Après avoir travaillé plusieurs années dans un petit studio de jeux vidéo qui fait surtout du jeu Flash, il est aujourd'hui freelance. Et il se trouve qu'il est aussi un lubien - un participant du Forum Dessiné - et qu'il a accepté de filer un coup de pouce à la Petite Fabrique de Jeu Vidéo !
A propos de la vue 2D 1/2
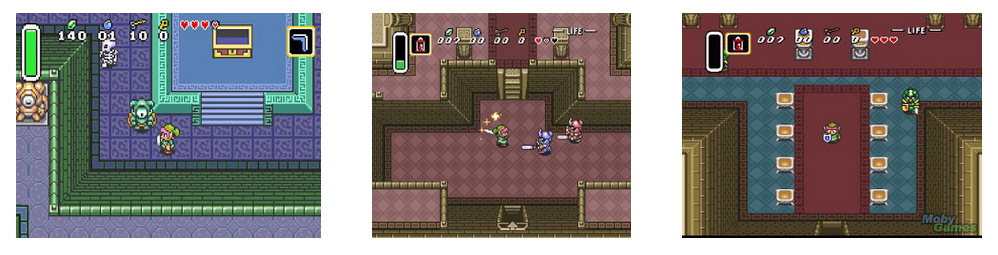
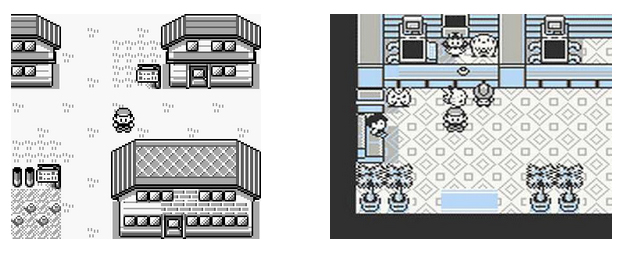
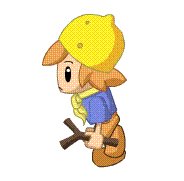
Avant de commencer les croquis, je recherche d'abord quelques références qui correspondent à la vue de notre jeu. Dans Rose in the Woods, on se situe en 2D 1/2, c'est à dire une vue de dessus, mais avec un effet de profondeur. Le sol est vu de haut, les personnages sont vus de côté et les points de fuite sont complètement arbitraires !

En soi, la 2D 1/2 est une vue complètement fausse : avec un tel point de vue, on ne devrait voir que le haut des têtes des personnages, le toit des maisons, etc... mais on perdrait en lisibilité. Il vaut mieux laisser tomber la logique, et être clair pour le joueur.
Autre point caractéristique : nos personnages vont être très petits à l'écran compte tenu de la résolution. D'où une grosse tête, moins de détails, et les éléments caractéristiques exagérés.

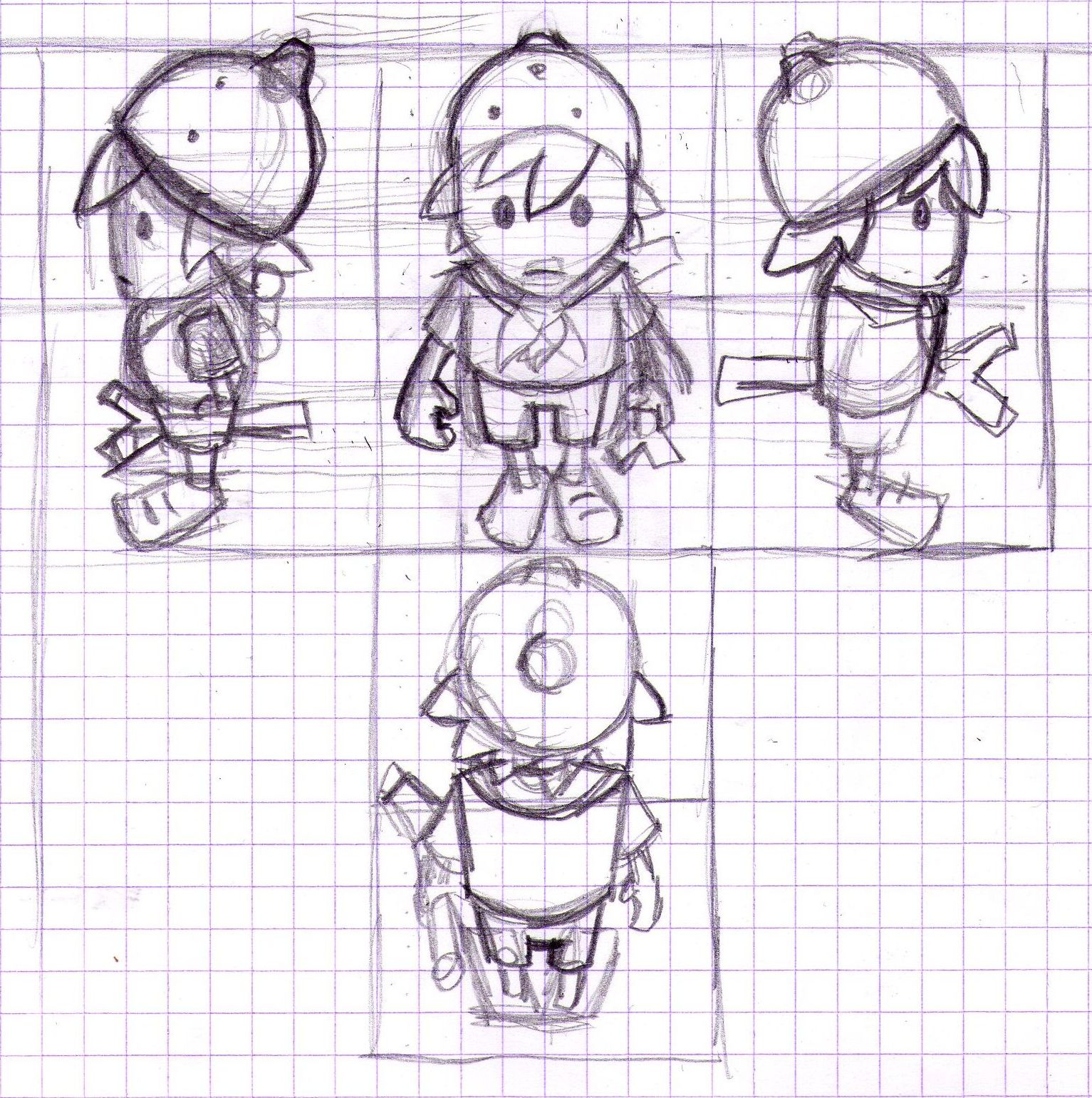
Croquis préparatoires

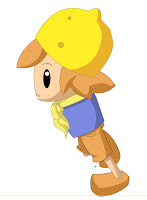
A partir du character design (design du personnage) qui a été fait sur la Petite Fabrique de Jeu Vidéo, je vais réaliser le personnage animé. Personnage que nous allons vectoriser (redessiner sous forme d'éléments vectoriels, c'est-à-dire calculés d'après des formules mathématiques) et ensuite animer sous Flash.
Mais avant ça, il est important de vérifier quelques petites choses. Heh beh oui, c'est pas une bête illustration qu'il faut réaliser, mais bel et bien un personnage exploitable dans un jeu vidéo.

Quelques consignes à respecter:
- Votre personnage doit faire la même taille dans les 4 directions : haut, bas, gauche, et éventuellement droite. Pour la droite, il suffit de faire un miroir de la position gauche (du moins 90% du temps).
- Vérifiez que les éléments soient globalement au même niveau : bras, tête, hauteur des yeux, etc... Les décalages se voient au premier coup d’œil in-game.
- Une fois encore, le personnage sera très petit. Évitez de vous encombrer de détails inutiles. Vous devrez probablement styliser un peu votre personnage pour qu'il soit suffisamment lisible à l'écran (supprimer le nez, grossir la tête et les yeux, etc..).
- Découpez bien le personnage et pensez aux raccords (genoux, cou, coudes, poignets). Vous pouvez le faire directement sous Flash, mais si vous n'êtes pas à l'aise avec le logiciel, pensez à le faire en amont.
N'hésitez pas à utiliser une feuille à carreaux et des repères, ça fait quand même gagner du temps (mine de rien). Allez, hop, Flash !
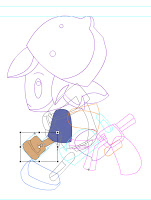
Vectorisation
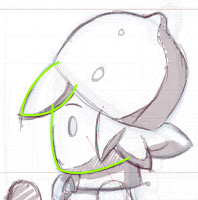
Nous commençons par le dessin. Contrairement aux logiciels "traditionnels", nous n'allons pas utiliser le pinceau, mais la plume. Elle permet un dessin propre, et avec le moins de points possibles.
L'animation est faite par un calcul de votre ordinateur. Or, ces calculs sont effectués à partir des points composant votre dessin. Le pinceau de Flash crée une multitude de points et est très imprécis : l'animation finale va alourdir le jeu, qui a besoin des capacités du processeur pour d'autres choses (...pour le code, déjà, et c'est pas rien). La plume permet de mettre un minimum de points pour créer le dessin, et donc d'alléger le jeu. Ça s'appelle l'optimisation. On pourrait optimiser davantage encore, mais c'est une autre question.

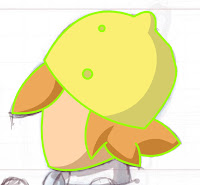
La vectorisation présente un avantage non négligeable : on change les couleurs de traits et de remplissage en un clic. J'ai l'habitude de vectoriser en une couleur ignoble et bien fluo pour distinguer ce que je fais (d'autant plus utile si votre scan est un dessin encré au noir).
Je préfère aussi faire des intersections pour terminer mes formes, pour être sûr qu'il n'y a pas de "trou". Il suffira de supprimer les morceaux à la fin.
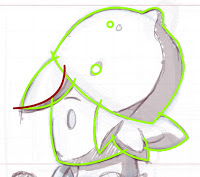
Si le dessin comporte des ombres, il va falloir les délimiter aussi. Je fais les traits d'une couleur différente pour démarquer les zones. Encore une fois, les intersections seront utiles.

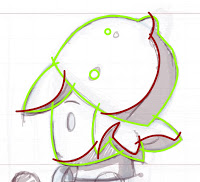
A la fin de la vectorisation de la tête, on devrait obtenir un truc de ce genre là. C'est moche, oui, je sais.

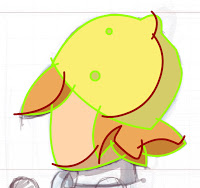
Pour poser les couleurs, je fusionne tous les traits et j'utilise ensuite mon pot de peinture pour poser les couleurs. Pour les zones ombrées, je prend la même couleur que la couleur principale de l'objet, mais en un tout petit peu plus sombre et désaturée (en gros il suffit de se déplacer en diagonale dans le nuancier).

Les traits de séparation des ombres (en rouge) ont rempli leur fonction, il faut maintenant les supprimer. C'est là qu'on va constater que les mettre dans une couleur différente était une fameuse bonne idée, car un double clic sur un trait va sélectionner d'un seul coup tous les traits de la même couleur avec lequel il est en contact.

Pour les traits restants, j'aurais pu mettre un trait noir ou gris très foncé partout. Ça aurait pas mal fonctionné. Mais bon, j'aime bien les traits de couleur quand je peux en mettre. Je vais donc colorer les traits entourant chaque "zone de couleur" d'une couleur encore plus foncée que leurs ombres.

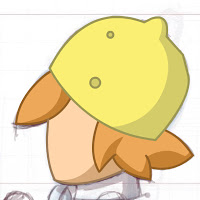
Voilà, la tête est terminée. Le résultat est tout beau tout propre.
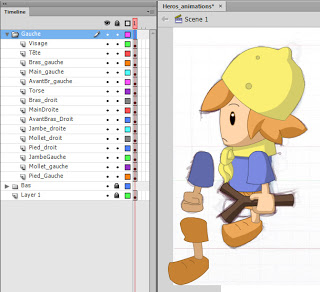
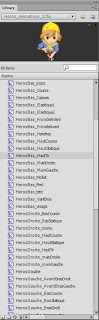
En gardant la logique suivant laquelle il me faut un calque par élément, voici le résultat final. Je me retrouve avec 15 calques différents.

Note : sur certaines vues, vous pouvez recycler des éléments. Ici, je n'ai dessiné qu'une seule jambe/mollet/pied, que j'ai copié/collé pour obtenir l'autre jambe. Pour lui donner l'impression d'être dans le fond, je les ai complètement ombrés.

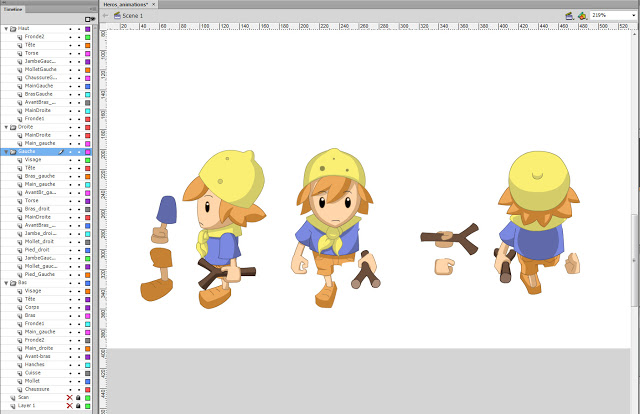
Avec la même logique, je vais créer les éléments manquants pour les autres vues et en recycler autant que possible (le bras gauche de la vue vers le bas, la jambe gauche).
Chose absolument pas indispensable, mais j'ai prévu de permuter le bras tenant le lance-pierre dans la vue vers la droite, d'où les deux nouvelles mains.
En tout cas, avec autant de calques, vous comprendrez qu'il est indispensable de bien les nommer. J'ai pris la peine de les trier par dossier également.
Préparation de l'animation
Maintenant que nous avons nos graphismes, nous devons les préparer pour les rendre animables. Pour cela il va falloir utiliser des symboles.
C'est une sorte d'objet manipulable. Il y a trois sortes de symboles différents : le Graphic, le Movie Clip, et le Bouton. Avec l'ActionScript 3.0 (le langage utilisé par Lou Lubie pour programmer Rose in the Woods), on n'utilise quasiment plus le bouton et le graphic : le développeur peut programmer un bouton à partir d'un movie clip.
Nous allons d'abord créer un Movie Clip qui va contenir tous nos éléments. Je vais récupérer le personnage que j'ai déjà bien soigneusement catégorisé par morceau, et le copier-coller directement dans mon Movie Clip. C'est pratique, hein? Le travail est prémâché.
Je vais ensuite convertir chaque élément (bas, jambe, tête...) en un Movie Clip.

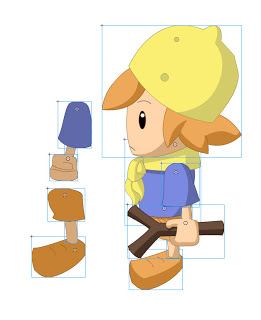
Une fois que tous les éléments ont été convertis, je vais déplacer les points de pivots. C'est à partir de ce point que vont s'effectuer les rotations et les transformations. Les pivots sont à placer de façon logique : à la base du poignet pour la main, au coude pour l'avant-bras, à la cheville pour le pied...

Une fois tous les éléments préparés, je peux reconstituer le personnage en les plaçant à leurs emplacements normaux. Je vais aussi placer le point de repère à ses pieds : c'est à partir de ce point qu'il se déplacera dans le code, et tout le reste du corps suivra.

Animation
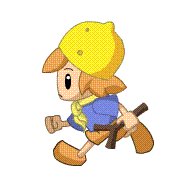
On y vient. Généralement je garde mon clip de base comprenant le personnage tout frais, vectorisé et symbolisé, sans déformation. On ne sait jamais. Je duplique ce symbole en y rajoutant le mot "course" (s'il court, évidemment).
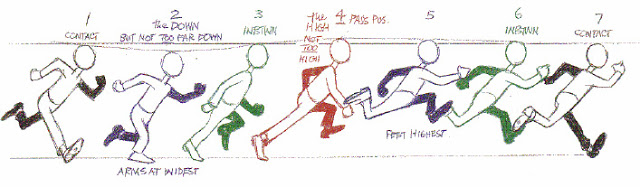
Il peut être utile, si vous ne savez pas trop où vous allez, de chercher quelques références d'animations de course avant de commencer. Cela dit, il s'agit d'une animation "cyclique", donc qui se répète sans fin... et aussi assez connue.
Note : que vous soyez animateur débutant ou confirmé, je ne saurais que trop vous recommander l'ouvrage du Kit de Survie de l'Animateur, de Richard Williams. Vous y retrouverez des tonnes de références, d'explications, et de principes de base pour réaliser tout type d'animation.

... bon, par où commencer ? Dans une animation de course, tout est animé. Heh bien je vais tout simplement complètement ignorer les bras dans un premier temps, après tout, ils suivent le corps. Je vais donc les cacher.
Je mets mon personnage en position (sans les bras donc). Comme il s'agit d'un sprite qui sera au final tout petit, je n'ai pas découpé les pieds, ce qui aurait été indispensable dans une animation plus grande et plus précise.
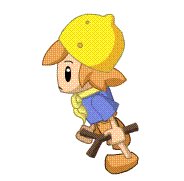
Je rajoute une image clé, à partie de laquelle je vais faire la première position haute du personnage. La "position haute" correspond à la jambe tendue qui se dirige vers l'arrière, pendant que l'autre se plie et se dirige vers l'avant. Cette position devra être la même à la fin de notre animation afin qu'elle boucle de façon fluide.

Il est à noter que la plupart du temps j'utilise un guide pour les pieds, c'est-à-dire une sorte de rail de forme circulaire, et que j'ajuste ensuite le reste de la jambe en fonction. Mais bon, là je la fais classique.
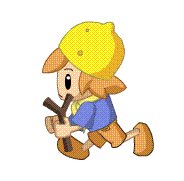
Ensuite, comme vous pouvez le deviner, il s'agit de faire le point de contact avec l'autre jambe sur une autre image-clé, et la deuxième position haute. Pour la dernière imagé-clé de l'animation, je copie/colle la première image.

Je m'occupe ensuite des bras. Quand la jambe gauche est en avant, le bras gauche est en arrière, et vice-versa. C'est la partie la plus facile à positionner.
Pour placer le bras droit (derrière), le fil de fer va encore une fois m'être utile.

Notez qu'à ce stade, j'ai déjà mon animation.

Il me suffit ensuite d'interpoler (un clic, et c'est l'ordinateur qui calcule), et de raffiner l'animation si nécessaire (ajout d'image-clé, corrections...). Et voilà le personnage animé !
Quelques petits conseils :
- Comme c'est le code qui va déplacer le personnage, tout doit se faire sur place. Pas de déplacement de personnage sur la scène, ni pour un saut, ni pour une marche, ni pour une course! Règle d'or : le sur-place.
- L'image de début et l'image de fin de votre animation doivent être identiques (du moins à la construction : le doublon d'une image identique dans une animation est perceptible à l'oeil nu et crée une très légère "saute").
- Testez, testez, retestez. Votre animation doit sembler "naturelle" et pas "robotique". N'hésitez pas à jouer avec les rythmes et les vitesses. Un mouvement trop "régulier" ou linéaire donne un effet froid et désagréable.
- Personnalisez votre animation. Une fillette ne se déplace pas comme un gros balourd. Fondamentalement, nous aurons bien affaire à deux marches... mais la fillette donnera une impression de légèreté en sautillant, et le balourd de force brute (mouvements plus lents, contact plus appuyé au sol, etc.. ).
Intégration

Une fois que le personnage est animé, il retourne dans les mains du programmeur. Je vais devoir intégrer les animations créées par Balthazarn, c'est-à-dire les déclencher au bon moment via le code.
La première chose à faire est de rassembler toutes les animations du personnage dans un unique Movie Clip, et de donner un nom à chaque animation :
Une fois que c'est fait, il faut déclencher ces animations via le code en les appelant par leur nom. Globalement, voici ce à quoi le code pourrait ressembler :
{
heros.gotoAndStop("gauche");
}
else if (heros.vitesseHorizontale > 0)
{
heros.gotoAndStop("droite");
}
else if (heros.vitesseVerticale < 0)
{
heros.gotoAndStop("haut");
}
else if (heros.vitesseVerticale > 0)
{
heros.gotoAndStop("bas");
}
Bien sûr, plus il y a d'animations, et plus le code devient complexe. Et dans notre cas, c'est déjà un beau casse-tête ! L'animation ne dépend pas seulement de la direction du personnage (haut, bas, gauche, et droite), il a aussi des états (statique, course et tir). Ces deux paramètres peuvent se combiner entre eux (on peu courir vers la gauche, tirer vers la gauche, tirer vers la droite...). Il faut donc être extrêmement rigoureux !
Et, cerise, sur le gâteau, notre personnage peut tirer dans n'importe quelle direction, indépendamment de la direction dans laquelle il se déplace. Et ça, c'est vraiment un problème. Pourquoi ? Parce que, techniquement, le joueur peut tirer vers la gauche tout en faisant courir le personnage vers la droite.

Comment vais-je régler ce problème ? Mmh, je ne sais pas encore. Peut-être que ce ne sera pas si choquant que ça, ou peut-être pourrait-il pivoter à 90° quand il tire. Une seule solution, tester le prototype !